بهترین افزونه های گوگل کروم برای سئو کدام اند
قبل از ظهور گوگل کروم در سال 2008، دو مرورگر فایرفاکس و اینترنت اکسپلورر با هم رقابت تنگاتنگی داشتند؛ و هر کدام با قابلیت و امکانات جانبی جالبی که عرضه میکردند، سعی در جذب کاربران بیشتر به خود داشتند.
دقیقا در این بین، شرکت گوگل تصمیم گرفت مرورگر پرقدرت خود را در اختیار کاربران قرار داده و فضای رقابتی آن دوران را، با رونمایی از برگ برنده خود پایان دهد.
مرورگر گوگل کروم برای پلتفرمهای مختلف قابل استفاده بوده و داشتن تم های متنوع، محل نشان دار کردن و قراردادن میانبرها در صفحه اصلی، پشتیبانی از افزونههای مختلف و... از ویژگیهای منحصر به فرد آن است.
گوگل برای مرورگر خاص خود، فروشگاه خودش را قرارداده که در آن، هزاران افزونه مختلف به صورت رایگان و پولی موجود است. اینافزونهها با هدف بهبود عمکلرد مرورگر تنها با یک کلیک قابل نصب و استفاده هستند و تجربه بهتری را برای وب گردی در اختیار کاربران قرار می دهند.
خلاصهای از آنچه قرار است مطالعه بفرمایید:
امروزه ابزارها و سایت هایی که برای چک کردن نکات فنی و محتوایی سئوسایت معرفی شده اند بخش جدایی ناپذیر از مراحل کاری هر یک از متخصصان سئو هستند.
کارشناسان سئو در تجزیه و تحلیل محتوا، بخش فنی و همچنین جستجو کلمات کلیدی باید به خوبی عمل کنند تا با دید جامع تر و آنالیز دقیق تر به تببین استراتژیهای خود بپردازند.
گوگل در فروشگاه مرورگر کروم خود، که با فقط با جستجوی کلمه (extention) میتوانید به آن دسترسی پیدا کنید؛ بسیاری از افزونههای مربوط به سئوسایت و دیجیتال مارکتینگ را در اختیار شما قرار میدهد تا هر چه سریعتر بتوانید از طریق آن به داده های مورد نیاز برای تجزیه و تحلیل صفحه سایت خود و یا رقبایتان بپردازید.
در این مقاله من قصد دارم 24 افزونهی قدرتمند و پرکاربرد که هر متخصص سئو به آن نیاز پیدا خواهد کرد را معرفی کنم پس همراه ما باشید.
1) Serpstat SEO & Website Analysis Plugin
این افزونه تنها با یک کلیک بررسی عمقی سئو سایت را آسان می کند. با کمک افزونه Serpstat می توانید چندین پارامتر سئو یک صفحه را یکجا بررسی کنید.
این پارمترها شامل پارمترهای on-page seo یا همان سئو داخلی سایت، تجزیه و تحلیل صفحه، تجزیه و تحلیل دامنه است.
گزارش پارامترهای on-page seo شامل موارد زیر است:
اطلاعات کلی در مورد حافظه پنهان یا همان کش گوگل، سرعت صفحه، تاریخ راه اندازی سایت، متا تگ ها از جمله تگ عنوان (title)، توضیحات متا یا description، فاوایکن (favicon) و ... میباشد.
گزارش بخش تجزیه تحلیل صفحه موارد زیر را برای ما مشخص میکند:
10 کلمه کلیدی اصلی که سایت با آن رتبه گرفته را نشان داده و همچنین اطلاعات آدرس URL صفحات رتبه گرفته با آن کلمه کلید خاص، موقعیت یا position رتبه، تبلیغات کلیکی، تعداد رقبا برای آدرس سایت، کلمات کلیدی گم شده، کلمات کلیدی بهبود یافته و ... را در اختیار ما قرار میدهد.
2) Google Analytics URL Builder
این افزونه به شما کمک می کند تا با افزودن پارامترهایUTM، عملکرد، تاثیر و رشد کمپین های خود در Google Analytics را بررسی کنید. همچنین باعث ایجاد صرفه جویی در زمان در مواقع ایجاد تگ های URL پشت سر هم میشود.
3) tag assistant
افزونه Tag Assistant به متخصصان سئو کمک می کند تا نصب صحیح برچسب یا همان تگ های مختلف گوگل از جمله Google Tag managet ، Google Analyticsو …را بررسی کنند. همچنین برای بررسی مسائل آنالیتیکس با سایر کدهای پیگیری (tracking codes) مفید میباشد.
اگر به هر صفحه بروید و ابزار Tag Assistant را فعال کنید می توانید به لیست برچسب یا همان تگهای آن صفحه دسترسی داشته باشید.
اگر مشکلی در صفحه وجود داشته باشد، رنگ این افزونه تغییر کرده و اگر روی آن کلیک کنید توضیحی در مورد مشکل به وجودآمده به شما میدهد.
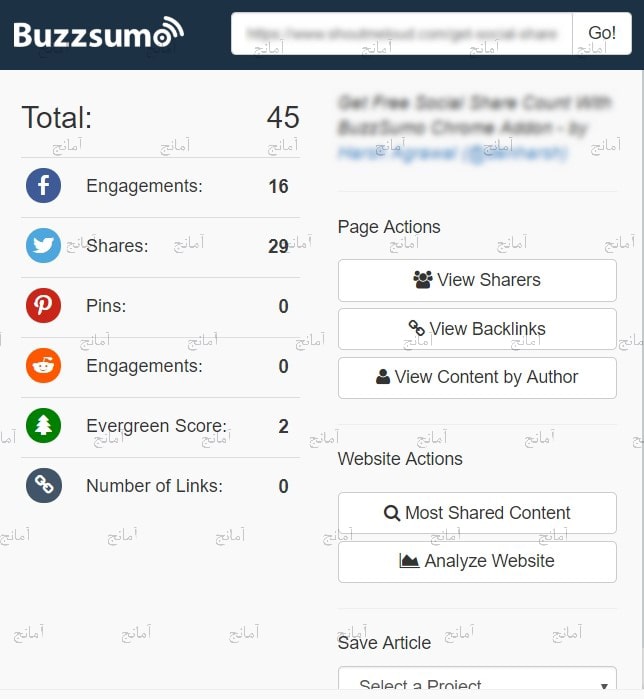
4) BuzzSumo

این افزونه، اطلاعاتی در مورد عملکرد صفحه در شبکه های اجتماعی به کاربران ارائه می دهد.با کمک این افزونه می توانید معیارهای تعامل و بک لینک هایی که صفحه مورد نظر ایجاد کرده است را ببییند. این ابزار برای بررسی و تجزیه و تحلیل فرمت های مختلف محتوا با بالاترین عملکرد و همچنین، آن دسته محتوای سایت مورد نظر
که بیشترین میزان اشتراک را داشته اند، بسیار مفید است.
5) SEO TextOptimizer
این افزونه کروم محتوا را از لحاظ سئو به طور کامل بررسی میکند، به عبارتی کیفیت متن را ارزیابی کرده و سپس تخمین می زند که موتورهای جستجو چگونه متن را بررسی می کنند و در همین راستا نکاتی برای بهبود محتوا پیرامون کلمه کلیدی مورد نظر ارائه می دهد.
این افزونه همچنین این امکان را به شما می دهد تا برای صفحات جدید کلمات کلیدی درست را جمع آوری کنید؛ شما میتولنید عبارت مورد نظرتان را در قسمت جستجو وارد کرده سپس لیستی از کلمات کلیدی که به رتبه بندی صفحه شما برای موضوع کمک خواهد کرد را به آسانی به دست بیاورید.
این ابزار، گزارشات خود را بر اساس تجزیه و تحلیل صفحاتی که رتبه های بالایی پیرامون کلمه کلیدی مورد نظر شما دارند، ارائه میدهد.
6) WooRank
این افزونه گوگل کروم بخش های مختلف سئوی تلفن های هوشمند ، سئو محلی (local) و مسائل مربوط به قابلیت استفاده از آن را تحت پوشش قرار می دهد. شما تنها با کلیک بر روی آیکون WooRank می توانید لیستی از امتیاز کلی عملکرد بازاریابی صفحه را مشاهده کنید.

همچنین این افزونه، یک چک لیست سئو و مارکتینگ که اولویت هایی که شما باید آن را بهینه کنید مشخص می کند. در زیر این چک لیست داده های جامعی در مورد سئو داخلی، بک لینک ها و پارامترهای تعامل در شبکه های اجتماعی و این قبیل نشان می دهد.
7) Keyword Everywhere
با کمک این افزونه می توانید با تایپ کردن کلمه کلیدی در قسمت جستجوی گوگل میزان جستجو کلمه کلیدی مورد نظر، تبلیغات کلیکی CPCو نمره رقبا را مشاهده کنید.
هنگامیکه نتایج جستجو برای کلمه کلیدی مورد نظرتان را می بینید. ابزارک این افزونه، با لیستی از کلمات کلیدی پیشنهادی در قسمت راست صفحه ظاهر می شود. این ابزارک شامل کلمات کلیدی مرتبط با عبارتی است که در گوگل وارد کرده اید.
8) User-Agent Switcher
با کمک این افزونه می توانید بفهمید که صفحه شما به مرورگرهای مختلف چگونه واکنش می دهد. شما می توانید مرورگر پیش فرض خود را تعیین یا اضافه کنید. مثلا در مرورگرفایرفاکس یا اوپرا سایت شما به چه شکل دیده خواهد شد.
9) Window Resizer
با کمک این افزونه می توانید پنجره مرورگر خود را کوچک کنید تا ببینید صفحات سایت شما در دستگاه های مختلف همچون گوشی های هوشمند، تبلت، دسکتاپ و... چطور دیده می شوند. در این افزونه می توانید میزان رزولوشن را سفارشی کنید. همچنین می توانید اندازه پنجره، موقعیت آن را تنظیم کنید و ابعاد جدیدی به پنجره اعمال نمایید.
10) Check My Links
این افزونه صفحه مورد نظر را بررسی کرده و لینک های شکسته را شناسایی می کند. اگر دکمه این افزونه را کلیک کنید به سرعت تمامی لینک های صفحه را تست کرده و لینک های معتبر و شکسته را برای شما مشخص میکند؛ از آنجایی که لینک سازی بخش بسیار مهمی در سئوسایت محسوب شده و گوگل در سالهای اخیر خیلی بر فرایند لینک سازی سایت ها حساس شده است، این افزونه کار شما را بسیار راحت خواهد کرد.
11) OpenLink Structured Data Sniffer
این افزونه داده های ساختاری که در اسناد HTML بکار رفته است را نمایش می دهد. افزونه OpenLink Structured Data Snifferمیکرودیتا، RDF/XML، RDFa، JSON-LD، Turtle و POSH را پشتیبانی می کند.
در ضمن این افزونه برای مرورگرهای Mozilla Firefox و Operaنیز موجود میباشد.
12) SimilarWeb
افزونه SimilarWeb برای همهی متخصصان سئو، به ویژه دیجیتال مارکترها ضروری میباشد.
این ابزار پارامترهای کلیدی هر وبسایت از جمله ترافیک و بازدید ماهانه، داده های تعاملی مثل میانگین مدت زمان بازدید، نرخ پرش و بسیاری از اطلاعات مفید دیگر را در اختیار شما قرار می دهد.
این افزونه مخصوصا برای بررسی و تجزیه و تحلیل رقبا بسیار مفید است، شما میتوانید تنها با یک کلیک به آمار هر وب سایتی که میخواهید دسترسی پیدا کنید.
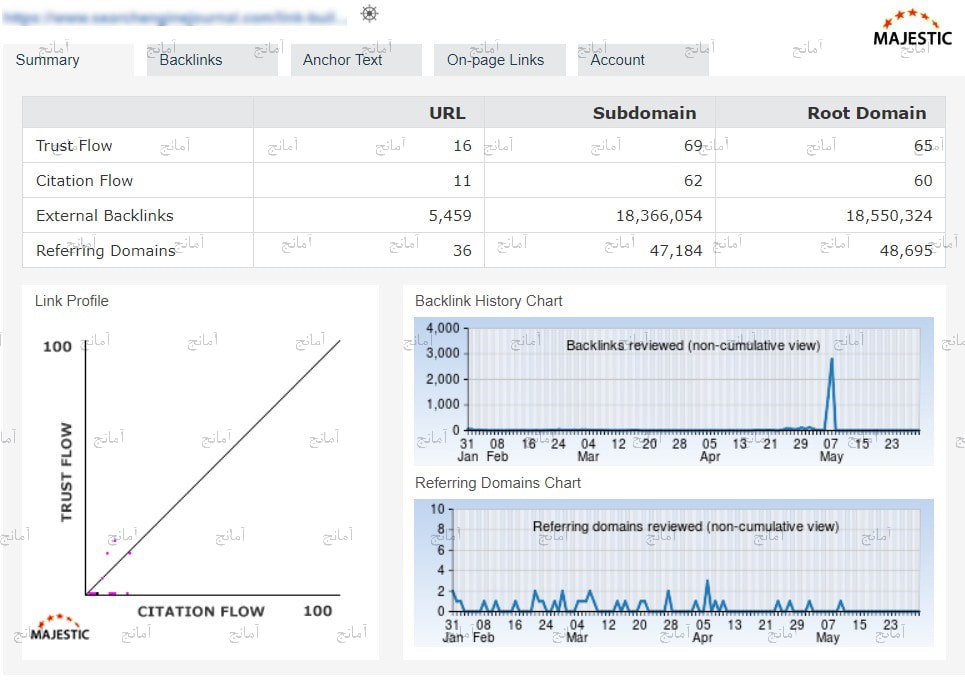
13) Majestic Backlink Analyzer
این افزونه اطلاعاتی در مورد بک لینک ها که از پایگاه داده سایت Majestic گرفته شده است به شما ارائه می دهد. خلاصه این گزارش بصورت رایگان در دسترس است. این گزارش شامل موارد زیر است:

• تعداد لینک ها
• تعداد دامنه های اصلی
• معیارهای Trust Flow و Citation Flow
• نمودار دامن های ارجاعی یا همان Referring domains
• نمودار تاریخچه بک لینک
اگر می خواهید اطلاعات بیشتر و جامع تری در مورد انکر تکست ها، منابع URL و... بدست بیاورید باید در سایت Majestic مبلغی بپردازید و کاربر آن شوید تا از سایر خدمات آن بهره مند شوید.14) Nofollow
اگر به دنبال فرصتی برای لینک بیلدینگ هستید حتما این افزونه را استفاده کنید.
این افزونه صفحه را مورد بررسی قرار داده و تمام لینک های نو فالو آن را با رنگ قرمز مشخص می کند. همچنین متا تگ های “no index” و“no follow” را شناسایی می کند.
15) Fatrank
یکی از بهترین و کاربردی ترین افزونه های کروم برای کارشناسان سئو مطمئنا Fatrank میباشد؛ ازین افزونه برای چک کردن رتبه صفحات سایت شامل بلاگها، فولدرها و... بر اساس کلمات کلیدی معرفی شده به گوگل میتوان استفاده نمود.
16) Redirect Path
این افزونه تمامی ریدایرکت های آدرس انتخابی به آدرس مقصد را مشخص می کند. اگر شما قصد تجزیه و تحلیل سایت رقبا را دارید با کمک این افزونه می توانید زنجیره ریدایرکت رقبا را فالو کرده و تمام بک لینک هایی که به هر یک از آدرس ها اشاره دارند را پیدا کنید. علاوه بر این، این افزونه برای پیدا کردن مشکلات ریدایرکتی که در سایت رخ می دهد نیز بسیار مفید است.
17) MozBar

MozBar یک افزونه از مرکز معروف Moz (ماز) است که اطلاعات کامل در مورد عملکرد سایتهای مختلف یا نتایج صفحات موتورهای جستجو را در اختیار شما قرار میدهد.
در کنار معیارهای مختلف بک لینک، میتوانید در این افزونه اعتبار دامنه و اعتبار پیج سایت خود را نیز مشاهده کنید. اطلاعاتی که این افزونهبه دست میدهد تا حد بسیار زیادی قابل استناد هستند و میتوانید به آنها اعتماد کنید.
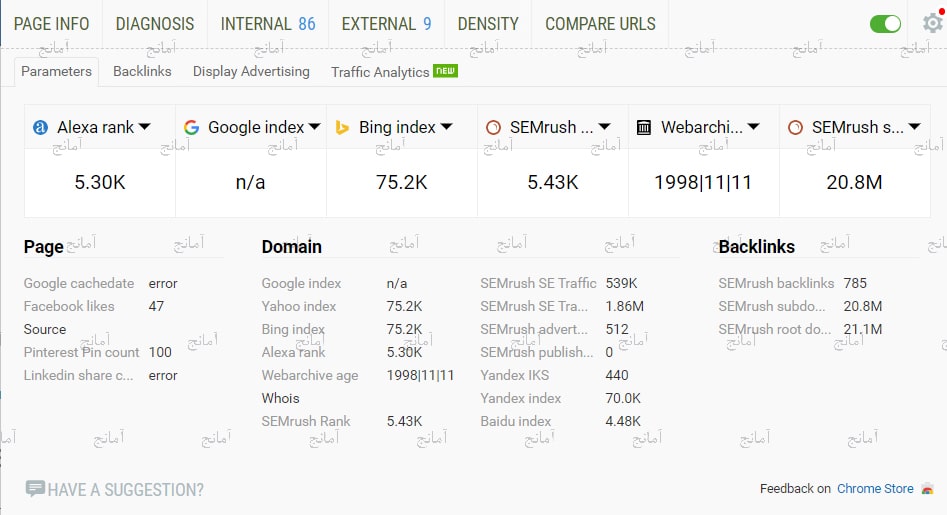
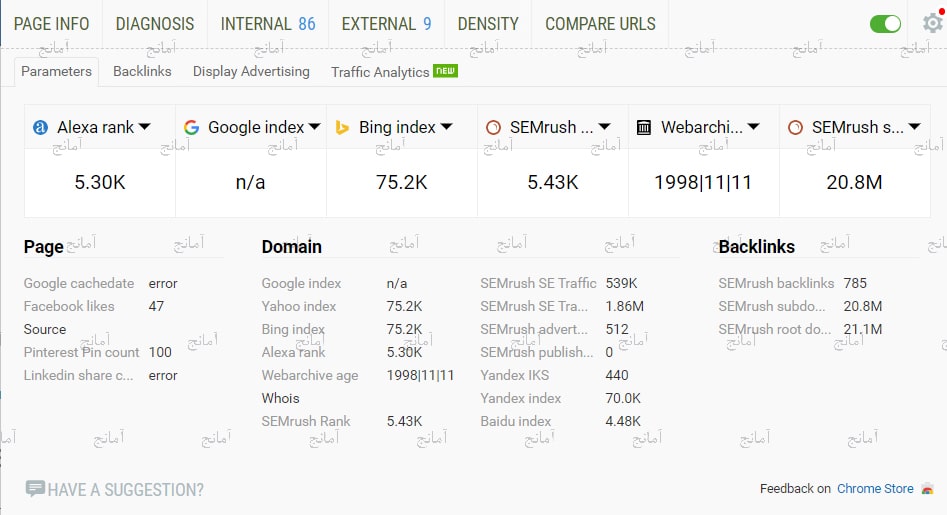
18) SEO Quake
SEO Quake یک افزونه سئو برای مرورگر گوگل کروم است که توسط مرکز SEMrush توسعه داده شده است و معیارهای مهمی مانند رنک الکسا، ایندکس گوگل، ایندکس بینگ و اطلاعات دیگر را نشان میدهد.

با استناد به نتایج به دست آمده از طریق این افزونه میتوانید از وضعیت بک لینکهای سایت، اطلاعات whois، اطلاعات ترافیکی، تعداد صفحات ایندکس شده، طول عمر دامین و رنک الکسا آگاه شوید.
19) Ninja Outreach
نامی شناخته شده در زمینه بازاریابی و اینفلوئنسر مارکتینگ است. این مرکز اکنون نسخه لایت و سبک شده سرویس خود را به صورت یک افزونه و با نام Ninja Outreach Lite برای مرورگر کروم توسعه داده است.
در این سرویس میتوانید به اطلاعات کاملی از یک سایت مانند نام کامل، موقعیت مکانی، تعداد دنبال کنندگان در شبکههای اجتماعی، آدرس ایمیل، رنک الکسا، بک لینکها، اعتبار پیج، اعتباردامنه و... دسترسی داشته باشید.
همچنین امکان شناسایی اینفلوئنسرها و حسابهای کاربری پرطرفدار شبکههای اجتماعی از طریق این افزونه فراهم است. این ابزار همچنین لینک به صفحات کلیدی سایت مانند صفحات تماس با ما، درباره ما، منابع، نقد و بررسیها و... را نشان میدهد.
20) LinkMiner
لینک بیلدینگ شکسته یکی از موثرترین روشها برای ساخت بک لینکهای سایت است. البته این فرآیند بسیار زمان بر بوده و بدون ابزارهای مناسب نمیتوانید به نتیجه دلخواه دست پیدا کنید. به همین دلیل است که ابزاری به نام LinkMiner توسعه داده شده است تا این مشکل را حل کند.
افزونه LinkMiner میتواند اطلاعات بک لینکها و دادههای اجتماعی را به شما نشان داده و این لینکها را در یک فایل CSV به شما تحویل دهد. با استفاده از این افزونه همچنین میتوانید ببینید که چه تعداد لینک یا لینک خروجی در یک صفحه خاص وجود دارد.
بارها و بارها در مقالات مختلف وبلاگ بازاریابی دیجیتال آمانج تاکید کردهایم که سرعت بارگذاری سایت فاکتوری بسیار مهم در سئو است که روی رتبه سایت در موتورهای جستجو اثر میگذارد. اگر بازدیدکنندگان نتوانند به سرعت یک صفحه را مشاهده کنند، از بازدید از آن منصرف میشوند.
21) Page Load Time
افزونه Page Load Time میتواند زمان بارگذاری یک صفحه را اندازهگیری کرده و اطلاعات را در یک تولبار نمایش دهد. در این تولبار میتوانید ببینید که آیا زمانی صرف لود شدن ریدایرکتها میشود یا خیر.
همچنین میتوانید زمان پاسخدهی سرور را مشاهده کنید. از اطلاعات به دست آمده از این طریق این افزونه میتوان برای بهبود سرعت بارگذاری سایت استفاده کرد.
22) Bit.ly
سرویسهای بسیار زیادی برای کوتاه کردن لینک وجود دارد، اما بدون شک Bit.ly بهترین سرویسی است که میتوانید از آن استفاده کنید. با کمک افزونه Bit.ly میتوانید سریعا لینکهای خود را کوتاه کرده و حتی آنها را رهگیری کنید و به اطلاعاتی مانند تعداد کلیکهای انجام شده روی لینک دسترسی داشته باشید.
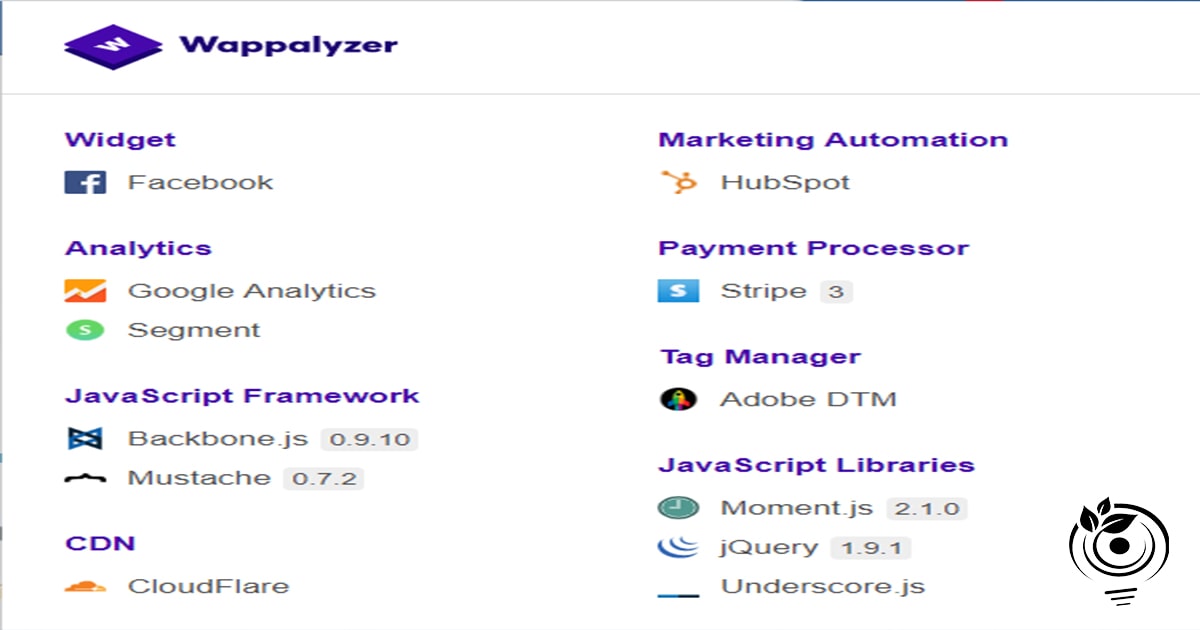
23) Wapplalyzer
افزونه wappalyzer به شما این امکان مفید و کاربردی را می دهد که وقتی وارد سایت میشوید ببینید سایت به چه زبانی طراحی شده است؛ افزونه Wappalyzer یک پروژه متن باز بوده و توسط یک شرکت آلمانی توسعه یافته است.

از جمله اطلاعاتی که با نصب این افزونه متوجه آن خواهید شد میتوان به موارد زیر اشاره کرد:
سیستم مدیریت محتوای وب سایت، ابزارهای گوگل ( فونت، جیمیل، آنالیتیک و …)، زبان برنامه نویسی سایت، گراواتار(Gravatar)، اسکریپت فروشگاه های اینترنتی، جاوا، جاوا اسکریپت، جی کوئری و...
24) شبکههای اجتماعی
شما میتوانید برای دسترسی بهتر و جلوگیری از اشغال شدن حافظه سیستم خود از افزونه های کروم که مخصوص شبکه های اجتماعی مثل اینستاگرام، لینکدین، توییتر و ... میباشد، استفاده کنید. این ویژگی برای آن دسته از متخصصان سئو که در شبکه های اجتماعی مختلف فعالیت میکنند و در آن به انتشار مطالب و لینک سازی میپردازند بسیار مفید میباشد.
جمع بندی:
شما قرار نیست به عنوان یک متخصص سئو تمام این افزونهها را روی کروم خود داشته باشید، این مقاله به این قصد نوشته شد که شما با مطالعهی آن تمامی افزونه های برتر سئو را شناخته سپس با توجه به نیاز خود بهترینهای آن را با توجه به زمینه فعالیت خود انتخاب کنید.
اگر افزونههای بهتر و با کاربردهای متفاوتی میشناسد حتما با ما به اشتراک بگذارید.
 •
•